Cách sử dụng liên kết đính kèm biến blogspot trở nên chuyên nghiệp
Cập nhật ngày
Bởi Minh Khôi
Nếu trước đây bạn bỏ qua hay không quan tâm đến liên kết đính kèm trong blogspot, hãy đọc bài này, nó sẽ giúp bạn biến blog trở nên chuyên nghiệp như wordpress. Tại sao mình lại nói như vậy? Bởi vì trong wordpress, bạn sẽ có rất nhiều ô để nhập dữ liệu, thông tin riêng biệt, còn blogspot thì không. Blogspot chỉ có khung soạn thảo, và một vài ô phụ ở thanh bên phải.
Ai đã từng dùng theme flatsome được convert sang blogspot thì chắc cũng đã biết cách dùng liên kết liên kết đính kèm để tạo slide ảnh. Nhưng điểm bất lợi của nó là không thể sắp xếp được thứ tự các ảnh, mà nó sẽ sắp xếp theo đằng trước của link (1.bp.blogspot.com, 2.bp.blogspot.com, 3.bp.blogspot.com ...) theo thứ tự tăng dần.
Tuy nhiên hôm nay, mình sẽ giới thiệu các bạn cách sử dụng liên kết đính kèm chuyên nghiệp hơn.
Đoạn code được sử dụng trong templateify 2020
Giải thích: nếu liên kết là https://demo.blog hoặc http://demo.blog thì nội dung trong ô mime sẽ được lấy ra
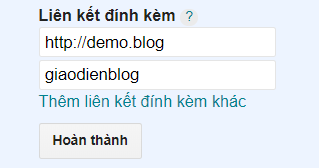
Cách dùng: Nhập vào ô liên kết demo.blog sau đó nhập nội dung vào ô mime (nó sẽ tự động thêm http:// trước demo.blog)
Chỉ cần áp dụng thủ thuật này, các bạn có thể tạo ra ô nhập dữ liệu chuyên nghiệp như wordpress, không cần đả động gì đến javascript.
Chúc các bạn áp dụng thành công trong thiết kế blogspot!
Ai đã từng dùng theme flatsome được convert sang blogspot thì chắc cũng đã biết cách dùng liên kết liên kết đính kèm để tạo slide ảnh. Nhưng điểm bất lợi của nó là không thể sắp xếp được thứ tự các ảnh, mà nó sẽ sắp xếp theo đằng trước của link (1.bp.blogspot.com, 2.bp.blogspot.com, 3.bp.blogspot.com ...) theo thứ tự tăng dần.
Tuy nhiên hôm nay, mình sẽ giới thiệu các bạn cách sử dụng liên kết đính kèm chuyên nghiệp hơn.
Giải thích và hướng dẫn dùng
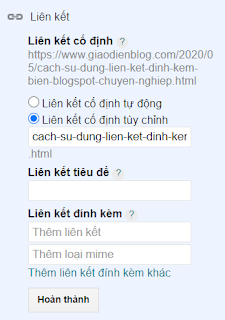
Mặc định của liên kết đính kèm là loại liên kết phải là một đường dẫn (phía trước phải có http hoặc https) và loại mime là tùy chọn. Vậy thì chúng ta hãy biến ô nhập loại mime trở thành ô nhập nội dung, và ô liên kết sẽ là thẻ điều kiện. Để dễ hiểu hơn hãy nhìn đoạn code bên dưới:<b:loop values='data:post.enclosures' var='enclosure'>
<b:if cond='data:enclosure.url in {"https://demo.blog","http://demo.blog"}'>
<a class='demo-button' expr:href='data:enclosure.mimeType' target='_blank'><i class='far fa-eye'/>Live Preview</a>
</b:if>
</b:loop>
<b:loop values='data:post.enclosures' var='enclosure'>
<b:if cond='data:enclosure.url in {"https://demo.blog","http://demo.blog"}'>
<p><data:enclosure.mimeType/></p>
</b:if>
</b:loop>
Giải thích: nếu liên kết là https://demo.blog hoặc http://demo.blog thì nội dung trong ô mime sẽ được lấy ra
Cách dùng: Nhập vào ô liên kết demo.blog sau đó nhập nội dung vào ô mime (nó sẽ tự động thêm http:// trước demo.blog)
Chỉ cần áp dụng thủ thuật này, các bạn có thể tạo ra ô nhập dữ liệu chuyên nghiệp như wordpress, không cần đả động gì đến javascript.
Chúc các bạn áp dụng thành công trong thiết kế blogspot!




Chính ra cái này mình chưa thử bao giờ :D
Trả lờiXóa