Cấu trúc trình bày HTML của một bài viết chuẩn SEO như thế nào
Hẳn bất kì ai làm content về SEO hay SEO onpage thì đều từng lăn tăn về cấu trúc trình bày HTML cho một bài viết nó như nào để giúp chuẩn SEO hơn, hay cho bots tìm kiếm hoặc các thiết bị khi thu thập dữ liệu tốt hơn.
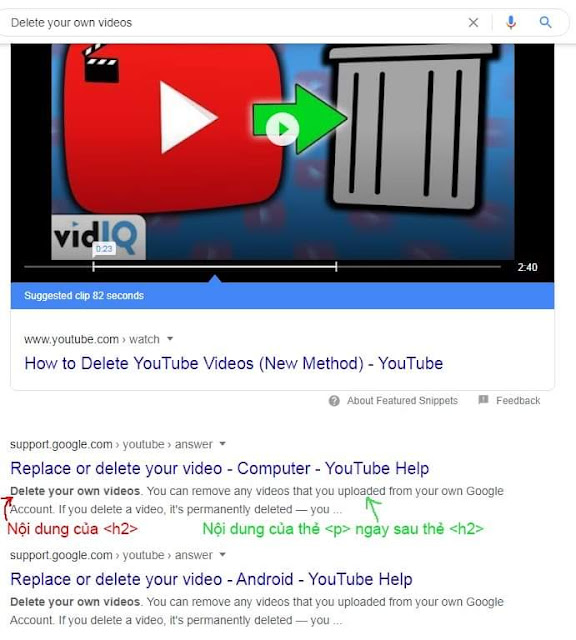
Đây là một cấu trúc của một page bài viết chi tiết của Youtube Help nó khá cơ bản, ngắn gọn, và dễ hiểu giúp cho mọi người hình dung 1 bài viết khi trình bày thì sử dụng các thẻ HTML như nào cho những loại nội dung nào thì sẽ giúp thu thập dữ liệu tốt hơn.
Các thẻ tạo nên bố cục của trang web
Các thẻ <header>, <nav>, <section>, <article>, <aside>, <footer>, <h4> và <h1> là những thẻ mặc định trong thiết kế theme tạo thành 1 bố cục theme hoàn chỉnh.
Cấu trúc trình bày của 1 trang con của website
Mặc định phải có thẻ <h1> và <h4>, các bạn nhìn hình bên trên để hiểu rõ hơn. Nếu một trang nào không có thẻ <h1> thì đó là một trang web chưa chuẩn SEO.Cơ bản cấu trúc trình bày cho 1 bài viết
1. Loại nội dung nào là tiêu đề thì sử dụng thẻ từ <h2> - <h6> và tiếp theo tuỳ vào loại nội dung đó đã phụ thuộc vào cấp trước đó như nào. Ví dụ trước đó là thẻ <h2> thì nội dung sau thẻ <h2> là con của nội dung <h2>, có thể sử dụng thẻ <p> để mô tả 1 đoạn, hoặc dùng thẻ <h3> để làm tiêu đề con của thẻ <h2> trước đó, và cứ tiếp tục là <h4>, <h5> ... đại loại thế.
2. Các khổ, đoạn văn đa phần là thẻ <p> hoặc <div>;
3. Nội dung thuộc loại danh sách (list) thì dùng <ul> hoặc <ol>. Nhưng nếu nhìn vào sẽ nhận ra: nội dung thuộc loại như: bước 1, bước 2... thì sử dụng thẻ <ol> đánh số; Còn nội dung thuộc dạng liệt kê không theo trình tự sử dụng thẻ <ul>.
Ví dụ hướng dẫn sử dụng: Bước 1 làm thế này; bước 2... làm thế kia là loại nội dung đánh số. Còn màu xanh, màu đỏ, con gà, con chó... là nội dung liệt kê không theo thứ tự...
4. Thẻ <strong> có thể được sử dụng cho keyword để báo cho công cụ thu thập dữ liệu biết từ khoá này có điểm nhấn. Nên tận dụng nó để cho keywords, có vẻ càng đặt ở đầu câu càng tốt.
Cách bots thu thập dữ liệu sẽ hiểu khi đọc HTML của 1 trang con
1. Khi đọc đến thẻ <article> Nó biết và nó sẽ đánh dấu dữ liệu theo kiểu ah, đây là bắt đầu vào trang chi tiết của một bài viết, đống dữ liệu trong này sẽ đánh dấu riêng ra với đống dữ liệu trong thẻ <nav>, <footer> và <header>...;
2. Khi đọc đến thẻ <article> nó sẽ nhận ra và đánh dấu dữ liệu trong này là bao gồm 1 bài viết hoàn chỉnh và thuộc về thẻ <h1>. thẻ <h1> là tiêu đề lớn nhất của cả trang này cho biết việc nội dung trang này nói về cái gì (đó là lý do thẻ H1 chỉ có 1 thẻ duy nhất trên mỗi trang).
3. Đọc đến các thẻ <p> hoặc <div> nó sẽ đánh dấu đây là 1 đoạn văn, một câu văn, một ý...
4. Đọc đến thẻ <h2> nó sẽ đánh dấu dữ liệu này là tiêu đề của phần nội dung ngay sau thẻ <h2> này và phần nội dung này sẽ được đánh dấu dữ liệu tiếp tuỳ vào thẻ sẽ được sử dụng cho từng loại nội dung.
Phân loại từng phần nội dung hoặc cấp độ nội dung riêng biệt tiếp theo sẽ phụ thuộc vào thẻ <hx> và các thẻ html tiếp theo được sử dụng tiếp theo là như nào. Khi đọc được thẻ <hx> tiếp theo nó sẽ bắt đầu đánh dấu và phân loại dữ liệu tiếp.
Bài viết này được tham khảo từ j2team.
Nếu cảm thấy mơ hồ ở chỗ nào có thể search google tìm hiểu thêm từng mục.
Các bạn nên nghiên cứu thật kỹ hình đầu tiên của bài viết vì nó sẽ giúp các bạn rất nhiều đấy.




Đăng nhận xét